Mobile / Responsive Website Design
Is your website ready for the Mobile Revolution?

Mobile Web Design….The latest and Most Advanced Technology
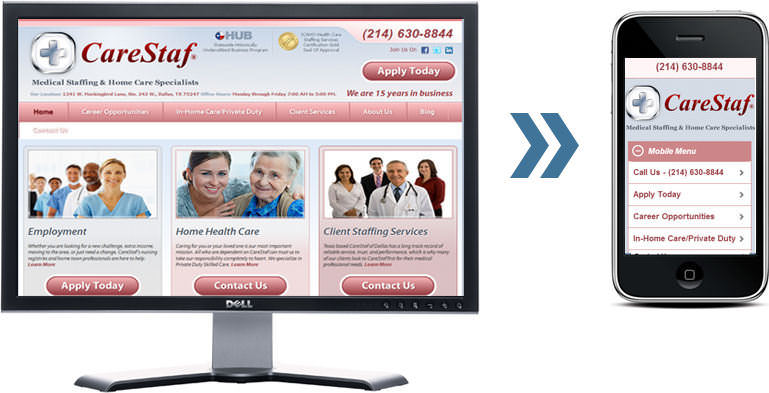
When was the last time you looked at your website from your smart phone? You might be surprised to learn that the layout, the graphics and the design are not showing up correctly because desktop websites were not created to be seen on a mobile device. Websites that have not been designed with a smart phone in mind, are usually not compatible with a mobile device and will in all likelihood appear smaller than you anticipated, contain much larger images and be hard to read.
Make Your Website Accessible Via Your Smart Phone with Responsive Web Design
What you may ask is the difference between having a desktop website and a mobile website?
The answer is simple. When a visitor tries to access your website on their smart phone, it has to be user-friendly with the mobile device or it’s going to look distorted. If the design is not optimized and laid out correctly, the viewer may see the wrong content or worse they may view what appears to be a disorganized arrangement of words and design, which of course can’t be good for business.
Google wants websites to work correctly on ALL devices and they recommend that the sites be “responsive” designed websites. Responsive web design is a technique to build web pages that alter how they look using CSS3 media queries. That is, there is one HTML code for the page regardless of the device accessing it, but its presentation changes using CSS media queries to specify which CSS rules apply for the browser displaying the page. This is Google’s recommended configuration.
To learn more about our mobile web design, contact us at 214-432-1608 or toll free at 888-636-1344. Or if you prefer, you can complete our Free Online Request Form and someone will be in touch promptly.





